【5分でできる】WordPressでの
ページ内リンクのつけ方
こんにちは、てつをです。今日はホームページ内によく見かける目次にリンクがついていてクリックすると同じページ内のクリックした先に飛ぶ仕組みを実装したいと思います。(Wordpressの場合)
いまから、こんなものを作りたいと思います。

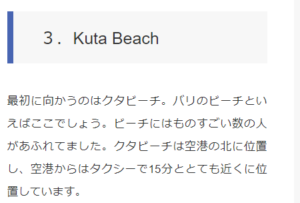
こちらは、私がブログ立ち上げ初期に書いたバリ旅行でのiPhone11 Proの魅力について書いた記事の目次です。バリ×iPhone11 Proが予想以上に凄かった件の記事はこちら。
例えば、こちらの目次の3.Kuta Beachをクリックすると、同じページ内の3.Kuta Beachに飛ぶ仕様となります。

クリックしたら以下の場所まで飛びます。

では、ページ内リンクの作り方を順番に解説していこうと思います。ページ内リンクの作成手順はたったの2ステップ。
目次
1.目次に新規の#付きリンクを作る
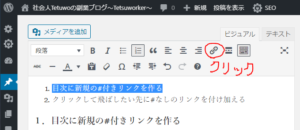
題名の意味がよくわからないかと思いますが、安心してください。すぐ終わる作業です。では、今から上に書いてある2ステップの題名に対してリンクをつけたいと思います。まず、「1.目次に新規の#付きリンクを作る」を選択し、編集画面の上のリンクボタンをクリックします。

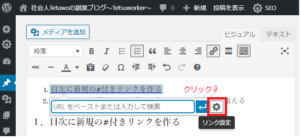
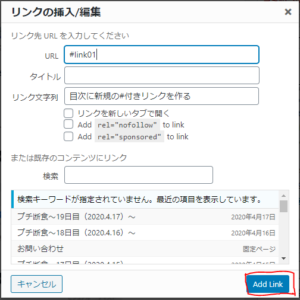
リンクボタンをクリックすると以下のような欄が表示されます。

こちらの設定マークをクリックしてください。クリックするとこのような画面が出てきます。そこで、URLの欄に、#link01と入力してください。その後、右下のAdd linkをクリックします。すると今選択していた文字にリンクが生成されます。

以上で、ページ内リンク生成の手順の半分が終了しました。同様に、「2.クリックして飛ばしたい先に#なしのリンクを付け加える」も同じ操作をしてリンクを生成します。完成したらこんな感じです。

2.クリックして飛ばしたい先に#なしのリンクを付け加える
続いて、飛ばしたい先に#なしのリンクを加えます。まずは、以下のコードをコピーしてください。
<a id=”link01″></a>
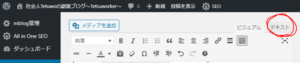
続いて、編集画面をビジュアルからテキストに切り替えます。切り替えは、編集画面の右上にタブがあります。

テキストに切り替えた後は、各題名の頭に先ほどコピーした文字を貼り付けます。

この作業を、2つ目の題名にも貼り付けます。2つ目の貼り付けをする際は、link02に書き換えてから貼り付けてください。
以上で、ページ内リンクが作成できました。実際に皆さんのページで確認してみてください。
以上