【超簡単】複数のアマゾンアソシエイトの広告を一列に横並びに表示する方法を紹介(サンプルあり)
こんにちは、てつをです。今回は、アマゾンアソシエイトの複数の広告を横並びに表示する方法を紹介します。アマゾンアソシエイト広告を横並びに表示したいものの、そのまま広告を貼り付けると残念ながら縦に並んで表示されてしまいます。そんな時に超簡単に、横並びに表示変更する方法があるのでまとめてみました。
目次
- アマゾンアソシエイトでブログ内に広告を表示する方法
- アマゾンアソシエイトの広告を横並びに表示する方法
1.アマゾンアソシエイトでブログ内に広告を表示する方法
まず初めに、アマゾンアソシエイトでブログ内に広告を表示する方法から確認します。
アマゾンアソシエイトへ登録すると、アマゾンのサイトの一番上にアソシエイトツールバーというバーが表示されます。このアソシエイトツールバーから、ブログ内で商品を掲載するためのURLを発行することが出来ます。なので、実際にブログ内に掲載したい商品を検索し、このツールバーでURLを作成してブログ内掲載するだけといったとてもシンプルな手順で広告を載せることが出来ます。

広告の掲載方法は、「テキスト」「画像」「テキスト+画像」の3種類あります。画像については、小・中・大、から選択して使用します。
では、それぞれ以下に表示してみたいと思います。
「テキスト」
「画像」
「テキスト+画像」
広告を一つ掲載する方法については以上となります。
それでは、次の章で複数の広告を掲載する方法とその広告を横並びに表示させる方法を紹介していきたいと思います。
2.アマゾンアソシエイトの広告を横並びに表示する方法
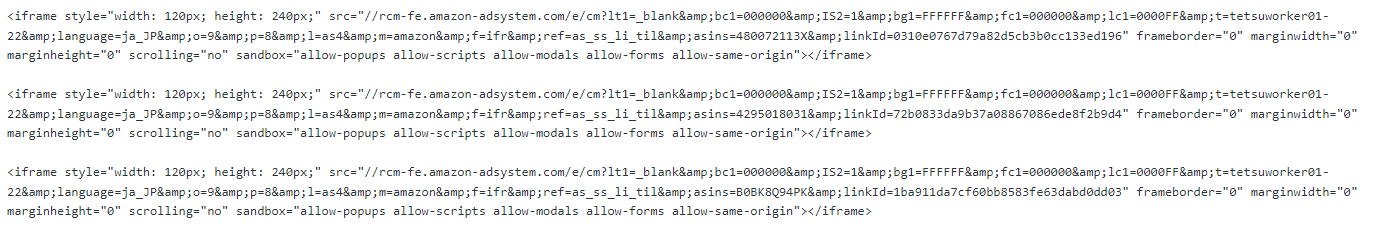
では続いて、複数の広告を横並びに表示する方法をご紹介します。この記事を読んでいる方は既にご存じかと思いますが、アマゾンアソシエイトの広告をただ並べてみるだけだとその広告は縦に一列に並んでしまします。例えば、以下の様に3つの広告をWordPress内にコピペしてブログを確認してみましょう。

上記の様にリンクを貼り付けると、結果として以下の様に広告が表示されます。
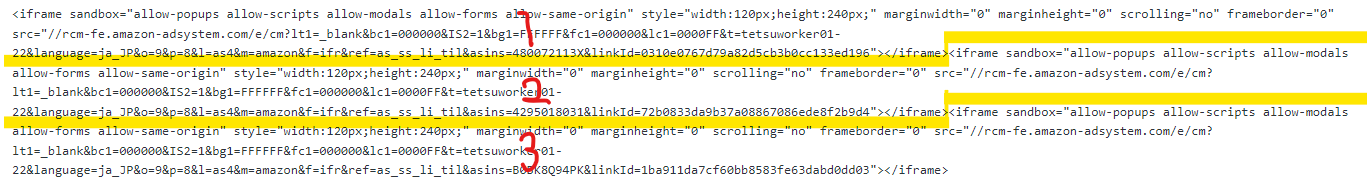
そこで、簡単にリンクを横並びに表示する方法として、この3つのリンクを1つの行にまとめるという方法があります。実際に変更したものがこちらになります。

上記の様にリンクを形成することで、以下の様に表示されます。
なんと、たったこれだけの作業で完了です。いかがでしたでしょうか?
今後も、このようにブログを書いていく中で困ったこととその解決策を都度紹介していけたらと思います。
以上